--2020.09.09--
学习Bootstrap是因为要完成Buy me a tea项目,这个项目我现在已经有了草图,但是还没有前端页面,所以我需要制作一个响应式的前端页面。
接下来就是疯狂地寻找学习资源,浏览了以下几个地方:
- 网易云课堂:收费,课程没有预览,不知道是不是自己想要的
- Linkedin Learning:公司账号免费,可惜里面只有寥寥几个课程,都是一个老师讲的,不够直接
- Udemy,使用收藏的免费券网站搜了一下,白嫖了不少课程,还没有来得及一个个看。
之前有过一些Bootstrap使用的经验,但是基本上只会copy paste,这次要把原理理解一下。所以百度了一下“Bootstrap原理”,目前大概理解如下。
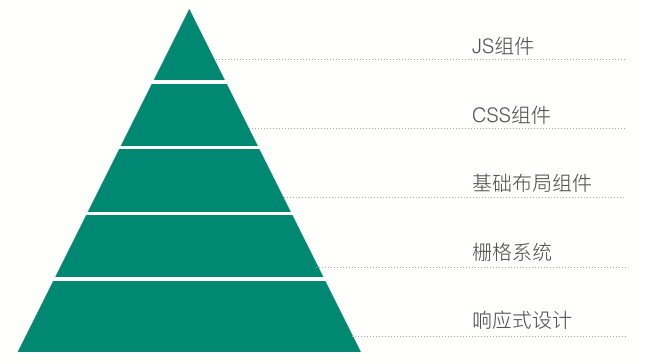
【Bootstrap的结构】

这幅图大概可以帮助我们理解Bootstrap。
最底层是响应式设计,用大白话说,就是可以根据不同的屏幕大小来来做不同的排版。比如同一个页面,在A屏幕大小里面,各种div是按照ABCD顺序排列,到了B屏幕大小的时候,就按照DACB排列(这些应该是在css里面定义的吧?)
在响应式设计的基础上,提供一个栅格系统,以我最基础的理解,就是把每一个屏幕,不管大小,都等分分割成12列,然后可以自己定义每一个div的宽度,是12列里的多少列。比如有三个并排的div,可以按照3-5-4来的占比来分布。
栅格里面放什么呢?就是各种组件。组件就是已经定义好的一套功能模块,比如列表、轮播图、导航等等,可以直接复制过来放在格栅里面。
最上面就是自定义的css和js,可以定义出来自己想要的非标准的效果。
【屏幕的4个断点】
极小屏:<576px
小屏幕:576-768px
中屏幕:768-992px
大屏幕:992-1200px
超大屏:>1200px
当一个div的class是.container之后,这个div的宽度就会根据不同屏幕被自动设置成不同的宽度。
极小屏->100%
小屏幕->540px
中屏幕->720px
大屏幕->960px
超大屏->1140px
【Div的顺序】
先用.container,再用.row,再用.column,先横后竖。
所有的column必须写在一个row里。
比如你先分了3+9,在9里面要分一个4+8,需要在9里面先写一个<div class=.row>,再在里面写<div class="col-md-4">和<div class="col-md-8">
【对所有的class进行统一设置】
[class* = "col-md"]{
font: 24px
}
【column的偏移】
<div class="col-md-4 col-md-offset-3">就会把左边的3列自动隐藏掉,从第四列开始显示。
--2020.09.10--
【堆叠】
昨晚到现在,一直在寻找一个问题的答案,那就是在大屏幕的时候是平行的,在移动端如何让它上下排列(后来知道叫堆叠),看了不少帖子才发现,这个思路竟然是相反的。
Bootstrap是mobile first的,也就是说,首先考虑的其实是小屏幕,所以默认所有的col都是堆叠的,只是在屏幕变大了的情况下,才让这些col平行排列,这个思路我之前是没有的,感觉学到新的东西了。
【自适应】
每个div都可以使用col-xs- col-sm- col-md- col-lg-来定义在不同的页面情况下,这个div占多大比例,而且并不一定加起来非要等于12,大于12的时候,其实就是自动换行的意思。
【样式】
另外知道的一个事情是,样式都是从一个最基本的样式开始,逐步网上加的,比如最基本会定义一个btn,然后在btn的基础上再定义一个btn-primary,这样一个元素使用这两个class,就可以得到想要的效果。
最新回复