<div class="info">
<label for="student-name">Name:</label>
<input type="text" name="student-name" id="student-name" />
</div>
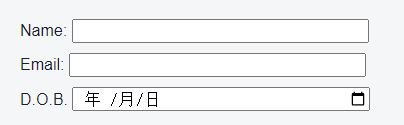
直接放进来是这样的:

字和框框都是不对齐的,很难受。
这时候添加一个属性如下:
.info input, .info label {
display: inline-block;
}
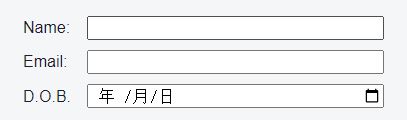
就可以对齐了:

再给label文字左对齐:
.info label {
width: 10%;
min-width: 55px;
text-align: right;
}
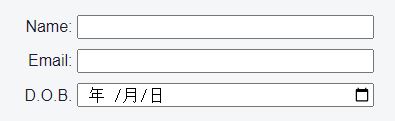
就更加整齐了:

最新回复